Новости
Хотите, чтобы установленный модуль смотрелся на Вашем сайте органично,
будто был там всегда? Настройте модуль в цветовой гамме своего сайта –
так он идеально впишется в дизайн.
Настройка цветов модуля:
Шаг 1
Перейдите на страницу редактирования нужного модуля в системе Айти-тур: Мой кабинет – Модуль поиска туров или Витрины туров.
Шаг 2
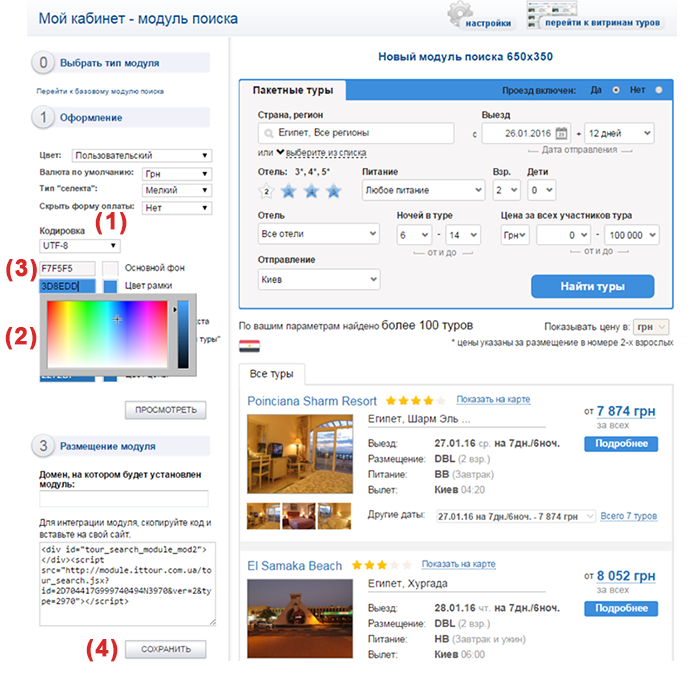
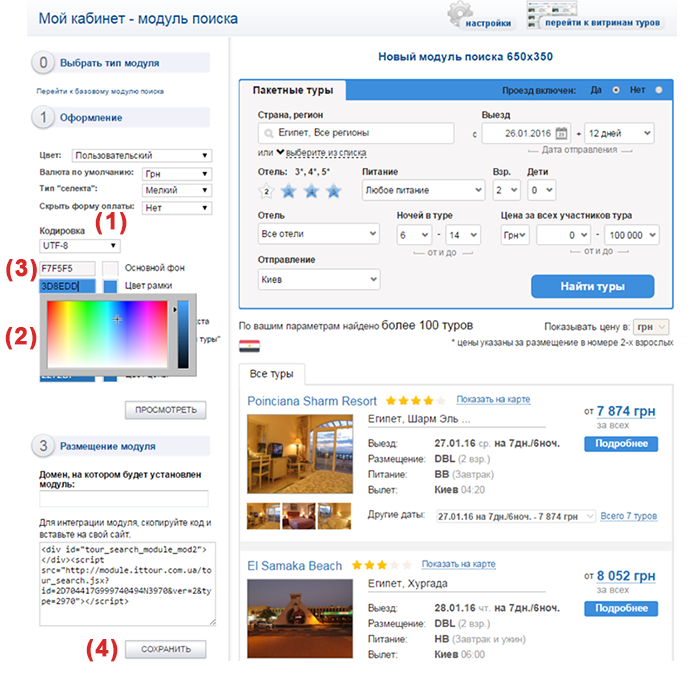
В блоке с подзаголовком «Кодировка» (рис.1 метка 1) настройте желаемый цвет для каждого элемента модуля (цвет рамки, основной фон, кнопка…).
Настроить цвет Вы можете путем передвижения указателя (знак «+») по цветовой палитре (рис.1 метка 2) или же ввести HTML код желаемого цвета (рис.1 метка 3).

Рисунок 1. Настройка цветовой гаммы нового модуля поиска
Шаг 3
После того, как был выбран желаемый цвет для одного или нескольких элементов модуля, нажмите кнопку «Просмотреть» - теперь Вы можете оценить, как цвета выглядят на самом модуле, как они сочетаются.
Если необходимо заменить какой-то цвет, сделайте это и снова нажмите кнопку «Просмотреть».
Шаг 4
После того, как цветовая гамма модуля настроена, нажмите кнопку «Сохранить внизу страницы (рис.1 метка 4).
Если модуль уже установлен на Вашем сайте, то настройки автоматически применятся в период до 6 часов.
Если модуль еще не установлен на Вашем сайте, то обратитесь к своим техническим специалистам или в нашу службу поддержки.
Также Вы можете заказать бесплатную визуализацию модулей для Вашего сайта. Наши менеджеры создадут макет страницы сайты с установленными модулями. Так Вы сможете наглядно оценить, как страница смотрится с автоматическим модулем, как он органично вписывается в дизайн.
Контакты для запроса на визуализацию модулей:
(044) 585 62 64
sale@ittour.com.ua
Ваш Айти-тур
Настройка цветов модуля:
Шаг 1
Перейдите на страницу редактирования нужного модуля в системе Айти-тур: Мой кабинет – Модуль поиска туров или Витрины туров.
Шаг 2
В блоке с подзаголовком «Кодировка» (рис.1 метка 1) настройте желаемый цвет для каждого элемента модуля (цвет рамки, основной фон, кнопка…).
Настроить цвет Вы можете путем передвижения указателя (знак «+») по цветовой палитре (рис.1 метка 2) или же ввести HTML код желаемого цвета (рис.1 метка 3).

Рисунок 1. Настройка цветовой гаммы нового модуля поиска
Шаг 3
После того, как был выбран желаемый цвет для одного или нескольких элементов модуля, нажмите кнопку «Просмотреть» - теперь Вы можете оценить, как цвета выглядят на самом модуле, как они сочетаются.
Если необходимо заменить какой-то цвет, сделайте это и снова нажмите кнопку «Просмотреть».
Шаг 4
После того, как цветовая гамма модуля настроена, нажмите кнопку «Сохранить внизу страницы (рис.1 метка 4).
Если модуль уже установлен на Вашем сайте, то настройки автоматически применятся в период до 6 часов.
Если модуль еще не установлен на Вашем сайте, то обратитесь к своим техническим специалистам или в нашу службу поддержки.
Также Вы можете заказать бесплатную визуализацию модулей для Вашего сайта. Наши менеджеры создадут макет страницы сайты с установленными модулями. Так Вы сможете наглядно оценить, как страница смотрится с автоматическим модулем, как он органично вписывается в дизайн.
Контакты для запроса на визуализацию модулей:
(044) 585 62 64
sale@ittour.com.ua
Ваш Айти-тур